Jillian Michaels Fitness App Redesign
Course: OPIM 3805 Gamification in Business, UCONN
Duration: November 2020 - December 2020
Team members: Raymond Lu, Julia Petrillo
My roles: Interaction Design, Visual Design, Motion Design
Overview
The Jillian Michaels fitness app is an award-winning mobile app centered around motivation and goal-tracking. The app is designed to allow users to set and achieve their own goals.
The goals for this project were to identify any issues with the current app's usability and visual design, and redesign it to better meet user needs.
_edited.png)
Project Background
Jillian Michaels is an American personal trainer, among other things, who grew to fame after her tenure as a trainer on the television series, The Biggest Loser. She has since helped millions of people achieve their fitness goals, whether it be losing weight, getting in shape, or becoming healthier through lifestyle changes. She went on to create an award-winning fitness app centered to reach even more people looking to achieve their fitness goals. Learn more about the Jillian Michaels fitness app here.
This was the final project of a "Gamification in Business" course at UCONN. I was tasked with working in a group of 3 to identify design challenges within the current app, and design a new prototype using Adobe XD.
Process
What's the problem?
One of the main obstacles preventing people from reaching their fitness goals is themselves as they struggle to get motivated to workout or exercise regularly. Currently, the app is designed to only motivate users intrinsically through visible results, which is discouraging to users who have a more difficult time losing weight, or set a fitness goal that is not reliant on visible results such as distance running.
Why redesign it?
The app's current design holds no long term value as users receive no more than the satisfaction for reaching their goal. It's also centered around visible results, which isn't a good metric for whether or not a fitness goal was reached. We wanted to redesign the app with extrinsic motivation in mind in order to increase long-term user engagement.
Our goals:
-
Implement a reward system to extrinsically motivate users and increase long-term user engagement.
-
Allow users to customize every part of the workout so users of all shapes, sizes, equipment access, and experience level can have the same fulfilling experience on the app.
Understanding the user
This app is designed for anyone who has the drive and self-motivation to be fit. However, we conducted foundational research in the form of remote interviews with other classmates to understand the needs of potential users, and develop user groups.
-
The first group of users was defined as people who are seeking guidance. These are users who primarily want to get educated on all things fitness, whether it be proper form for a particular exercise, or creating an effective schedule. This user group is not as focused on results as they are on education and guidance.
-
Contrastingly, a second group of users was defined as people who are seeking motivation and results. These are people who know what they want to achieve, but struggle to find the motivation to get there.
Narrow scope user type: Established individuals aged 30-39 who have drive and internal motivation to influence their dreams and make them a reality.
Following Bartle's Taxonomy of player types, we identified our target audience as the achiever player type. Anyone who downloads and signs up for the app is already intrinsically motivated to be fit, but we gamified the app with a rewards system to reward users for their continued success.

Pain points
-
No long-term value. As fitness level improves and the user sets more challenging goals, there's no external motivation to continue improving.
-
Workouts are too generalized. There are not enough specific workouts for niche or unique fitness areas.
-
Not enough instruction. Not knowing what equipment is needed or stance to be in before the workout starts, so many users start behind and are unable to keep up with Jillian as a result.
Ideating the solution
In order to better understand the needs of our users and move on to creating the designs, we developed a problem statement that encompasses the needs of both user groups.
"Angel is a 36-year-old father of two who wants to lose 30 pounds so that he can play with his kids without getting winded."
Creating the designs
From this research, we concluded that each user will differ in terms of achievements and goals, so no two experiences will be the same. Some users may want to lose weight while others may want a personalized workout to stay fit or tone their body. However, we want anyone who uses the app to get the same rewarding experience from it, so we used metrics like calories burned, workout duration, and weight lost in either pounds or kilograms as key performance indicators.
Profile page

By collecting more specific metrics such as weight, height, age, sex, and equipment access in the profile page, we were able to provide a more personalized experience for each user. By having each user input their age when setting up their profile, we were also able to track certain metrics for different age groups.
Users are also able to choose fitness categories to focus on, such as target muscles or body parts that they intend to improve, and are able to track additional metrics like net muscle gain or weight loss through measurements and regular weigh-ins.
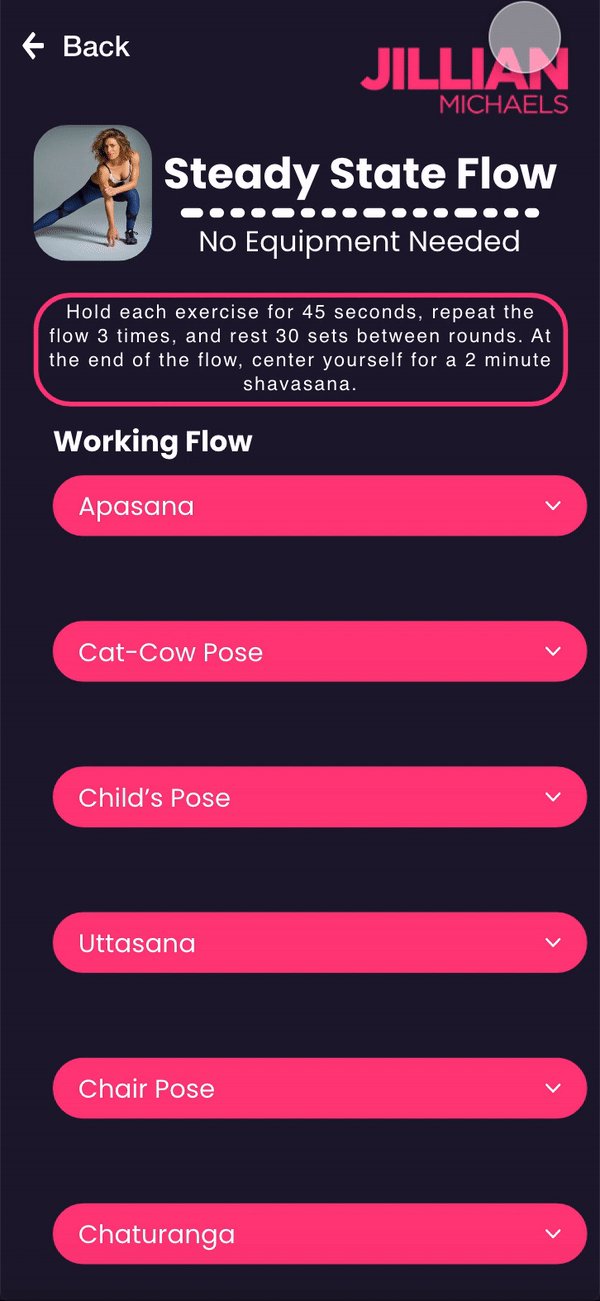
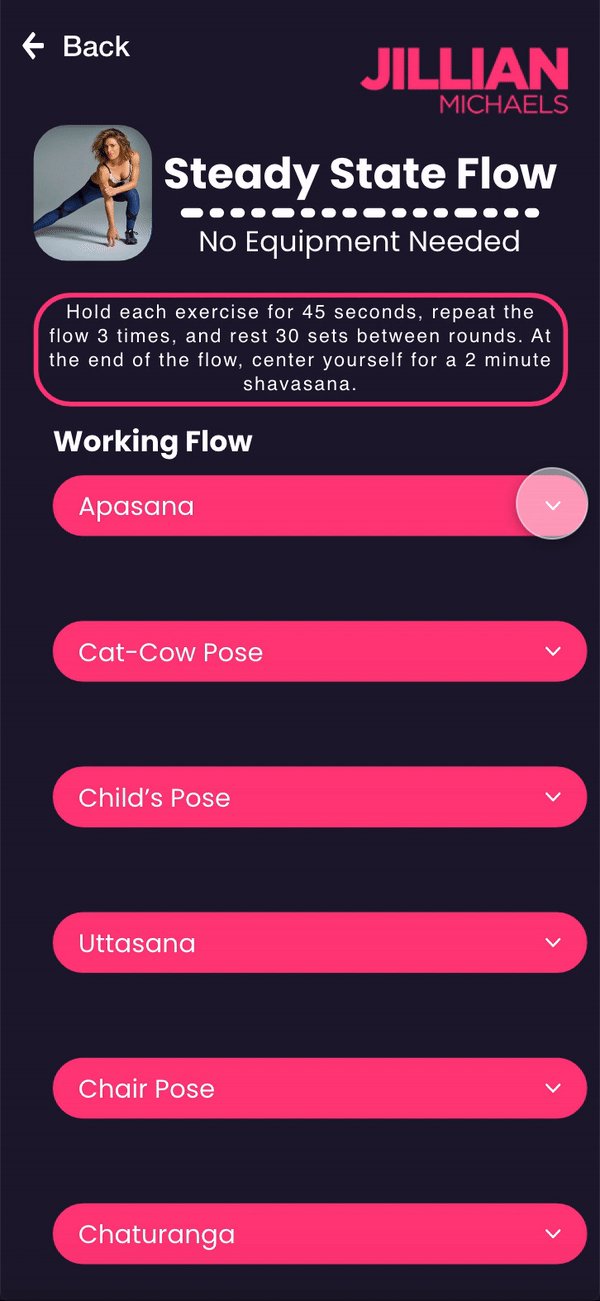
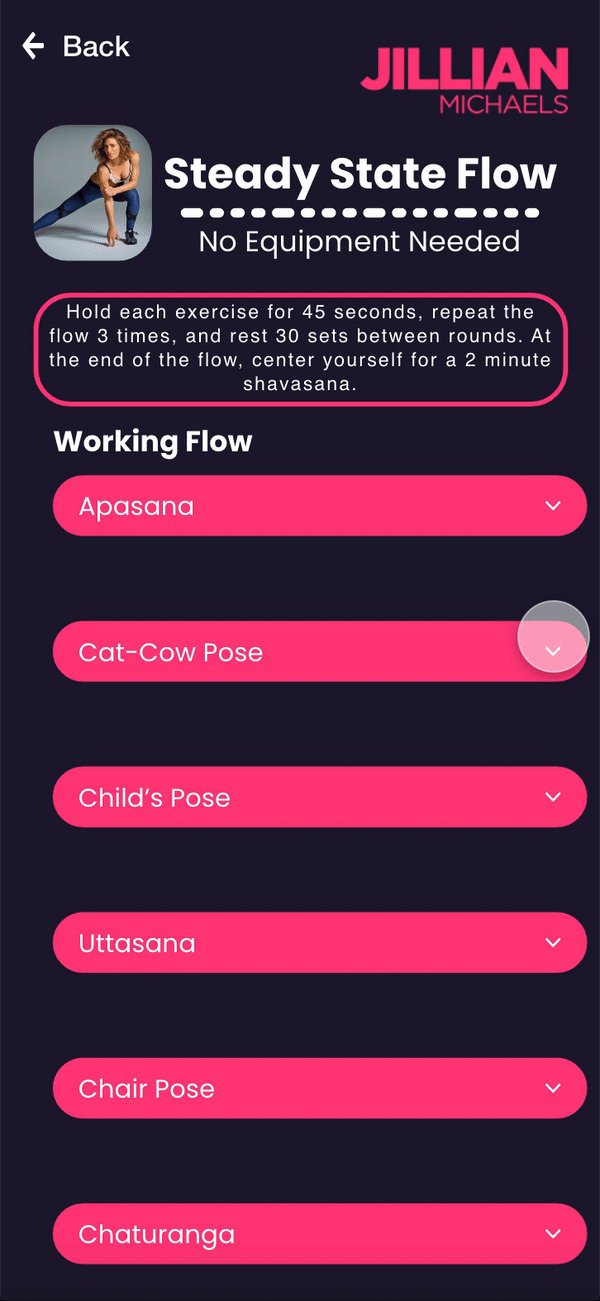
Workout Page
Users are able to watch instructional videos and read detailed descriptions of each exercise before starting the workout to ensure they'll be ready when it comes time to work out with Jillian.
This caters to the user group of people who are using this app for education and guidance as they will receive a step-by-step instructional video in addition to detailed descriptions of each workout. This allows new users to go into their workout with confidence knowing they are using proper form and have everything they need.

Store Page

The rewards system was implemented to incentivize users to continue improving on their fitness level by offering tangible products such as healthy recipes, subscription discounts, and Jillian Michaels officially licensed fitness products as rewards for reaching individual goals.
Every user earns points based on their performance during each workout using calories burned as a standard of measuring performance. If a user meets or exceeds the calorie goal for that workout, they receive points towards the goal, local, and global leaderboards. These points can also be used to purchase items in the virtual store. Extrinsic motivators like these will help maintain user engagement, as well as draw new users in.
Reward system mechanics
Each workout has the potential to earn a different amount of points depending on the calorie goal.
-
Workouts with calorie goals of 100-300 burned earn 3 points
-
301-500 burned earn 6 points
-
501-700 burned earn 8 points
-
700+ burned earn 10 points
A reward is unlocked for every 25 points reached by a user, and at each goal achievement the points are reset.

Additionally, users are able to track their progression through ranks on leaderboards of different scopes. There are 3 total leaderboards on micro and macro levels to allow users to track their progress and compete with others on a local or global scale. We also added weekly challenges to each leaderboard as another way for users to earn points. For example: Earn double points on your next workout if you finish in the top 3.
App interface
When coming up with the redesign for the app's interface, we had the option of continuing with the same design style as the current app, or "making up" a new brand for the company, and we chose the latter.
Current Version


Redesign
Both versions of the app are similar in terms of functionality, other than the rewards system in the redesign, but they differ greatly in their visual design. We chose to emphasize simplicity and brand in our design, because we want users of all ages and technical abilities to be able to use this app with ease.
Prototype

View the complete high-fidelity prototype here.
Takeaways
Impact
This was just a mock project to simulate the design process so no real user testing was conducted, but I believe users would be satisfied with the simplicity of the visual design as well as the overall usability. The rewards system would be impactful in motivating existing users as well as onboarding new users. Businesses can adopt this model of implementing a rewards system to an already established product to increase motivation, and maintain or even enhance user engagement.
Limitations
Since this project was for a "gamification in business" course, the main purpose was to gain a better understanding of how adding game components to an app or website can improve the user experience. As a result, the design process was not completed in its entirety. The scope of our user research was limited to other students in the class, and after conducting brief research we skipped right to creating mockups and a high-fidelity prototype. Additionally, no usability studies were conducted, very little was considered for accessibility, and we did not test this product after completion of the prototype. On top of everything, this was during the height of the COVID-19 pandemic so this was completed entirely remotely.
Key takeaways
This project was a learning experience for everyone involved, and there were many challenges along the way. Coming together to work on this project was the first time any of us had met, so we had to learn each other's creative processes and figure out roles as we went. Additionally, none of the members of my group had any prior UX/UI design experience, so everything from using Adobe XD, to coming up with a user-centered approach to solve design problems was all new to us.
-
Step outside of your comfort zone. This course was offered as a business elective, so I wasn't required to take it, but it seemed interesting and like it would be useful to know. It wasn't like anything I had done previously and I wasn't sure what to expect, but I couldn't be any happier with my decision. This course opened my eyes to the field of UX design and all the possibilities that can come from it. I would not be where I am today if I hadn't taken this course.
-
Great communication is vital to a high-quality end product. When we met to start this project, we were meeting for the first time and none of us had any prior UX/UI design experience, so before we even started ideating on design solutions, we got to know each other better. We discussed strengths and weaknesses in relation to a collaborative design project in order to establish roles that we felt would result in a high-quality end product.
-
Designing is an iterative process. There is no single right way to approach the design process, and designs are never truly complete because even after launch there are updates and improvements to be made based on continuous feedback from the user.